북클럽 스킨 썸네일 정사각형 만드는 방법
티스토리 블로그 스킨 중 북클럽 스킨은 기본 썸네일이 직사각형으로 설정되어 있기 때문에, 시각적으로 깔끔한 효과를 주기 위해 북클럽 스킨 썸네일을 정사각형으로 만드는 방법에 대해 알아보겠습니다.
목차
- 북클럽 스킨 기본 모습
- 정사각형 설정 방법
- HTML
- CSS

북클럽 스킨 기본 모습
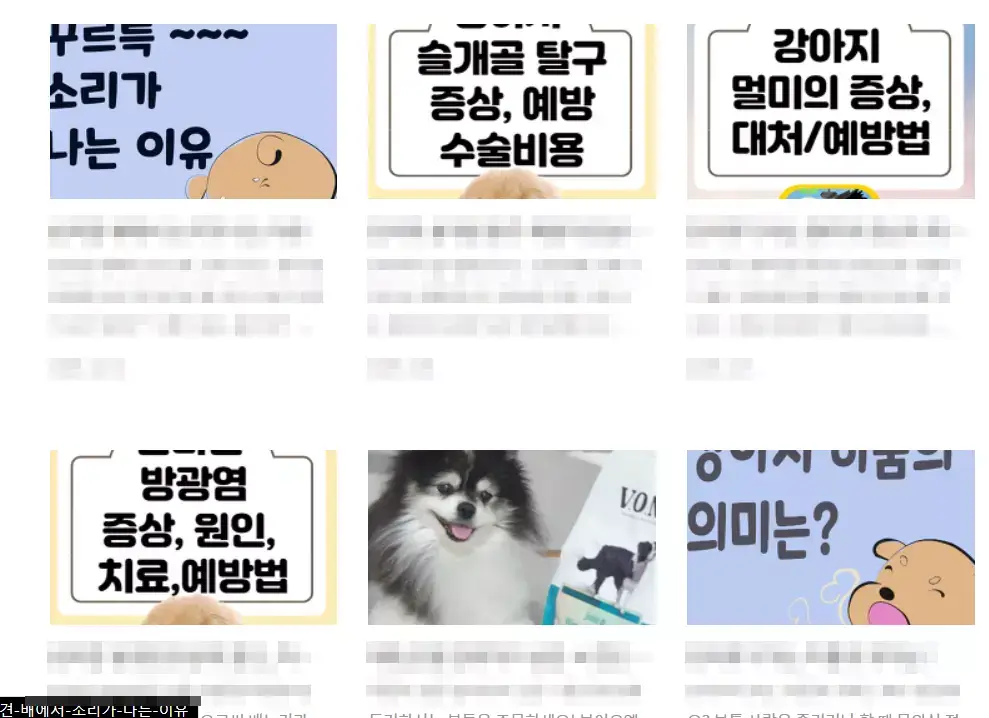
우리의 블로그에 들어온 사람들이 다른 포스팅을 찾고자 할 때 대게 옆에 나타나는 썸네일이 먼저 눈에 띄게 되는데요. 북클럽 스킨을 적용한 티스토리 블로그의 모습은 아래 이미지처럼 나타나게 됩니다.

포스팅의 핵심내용을 요약해서 만들어진 썸네일이 잘리거나 보이지 않는다면 방문자들도 들어오지 않게 되면서 수익에도 간접적인 영향을 미칠 수 있습니다.
정사각형 설정 방법
북클럽 스킨의 HTML과 CSS를 살짝만 수정하면 잘리지 않고 깔끔한 정사각형 썸네일을 유지할 수 있으니, 아래 절차대로 잘 따라오시기 바랍니다.
✅ HTML
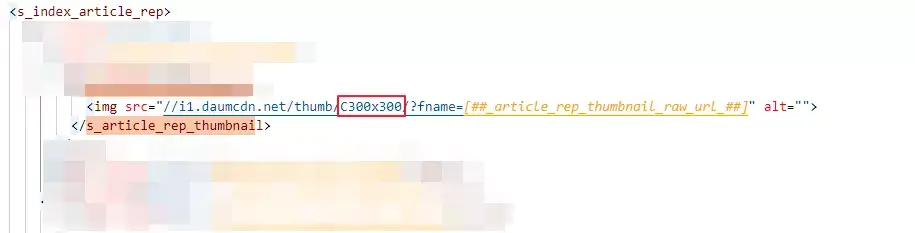
티스토리 블로그관리 화면에서 왼쪽 메뉴 중 꾸미기에 [스킨 편집]을 클릭합니다. 상단 우측의 [HTML 편집]을 클릭하고 HTML 편집 화면에서 ctrl+f(찾기 단축키)를 통해 [s_article_rep_thumbnai]를 검색합니다.

찾은 결괏값의 오른쪽을 보면 c230*300으로 설정되어 있는 값을 c300*300으로 앞의 숫자만 변경한 뒤 우측 상단에 [적용]을 클릭하면 HTML에서 수정할 부분은 끝입니다.
✅ CSS

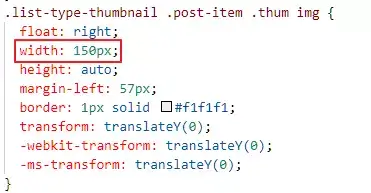
상단에서 CSS를 클릭하고 ctrl+f(찾기 단축키)를 통해 [.list-type-thumbnail. post-item. thum img {]를 검색합니다. 결괏값으로 이동한 뒤 width 126의 값을 150으로 수정하고 우측 상단 [적용]을 클릭합니다.
본인의 블로그 사이트에 접속하면 썸네일이 정사각형으로 설정되어 있는 모습을 확인하실 수 있습니다. 이 외 수익형 티스토리 블로그 세팅 방법이 궁금하신 분들은 이전 포스팅을 참고하시기 바랍니다.
티스토리 링크버튼 만들기 방법 2가지
검색자의 클릭을 유도해서 전면 광고를 띄울 수 있는 링크버튼을 만들 수 있는 방법 2가지를 소개해드리겠습니다. 초보자들도 쉽게 따라 할 수 있으니 아래 방법으로 통해 시도해 보시기 바랍니
blog-bible.tistory.com
티스토리 북클럽 스킨 사이드바 고정 방법
블로그 사이드바를 고정시키면 사이드바에 배치되어 있는 애드센스 광고 또한 고정되기 때문에 수익을 향상하는데 도움이 될 수 있습니다. 본 포스팅에서는 북클럽 스킨 기준으로 티스토리 사
blog-bible.tistory.com
포스팅을 마치며
북클럽 스킨 썸네일 정사각형 만드는 방법에 대해서 알아보았습니다. 제가 작성한 포스팅이 오늘도 여러분에게 도움이 되었으면 좋겠습니다. 끝까지 읽어주셔서 감사하고 오늘도 좋은 하루 보내시기 바랍니다 감사합니다 :)





댓글