북클럽 스킨 상단 광고 2개 만드는 방법
본문 상단 광고 송출이 1개가 아니라 2개로 송출이 된다면 각기 다른 광고가 송출되어 수익을 향상하는데 도움이 될 수 있습니다. 본 포스팅을 통해 북클럽 스킨 기준 상단 광고 2개 만드는 방법을 알아보겠습니다.

상단 광고를 적용하는 절차를 요약하면 다음과 같습니다. 애드센스 홈페이지에서 신규 광고를 2개 생성 후 아래 상단 광고 코드를 다운로드하여서 블로그 스킨 편집을 통해 HTML 코드를 입력해 주면 완료됩니다. 자세한 절차는 아래를 통해 확인하세요.
애드센스 광고 생성을 하기 위해 먼저 애드센스 홈페이지에 접속을 합니다. 왼쪽 메뉴 중 [광고]를 클릭하고 상단 메뉴에서 [광고 단위 기준]을 클릭합니다.
다양한 광고 단위 중 첫 번째 [디스플레이 광고]를 클릭합니다. 기본 설정되어 있는 사각형으로 유지하고 우측에 광고 이름을 입력한 뒤 광고 크기는 반응현으로 설정해서 아래 [만들기]를 클릭합니다.

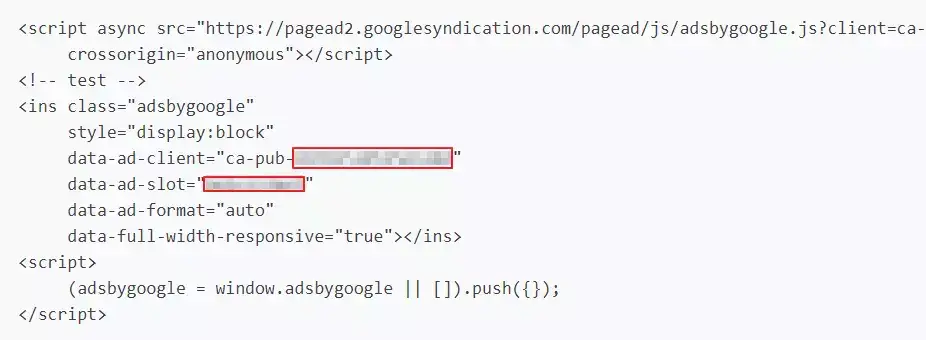
사진에 보이는 빨간색 네모칸에 PUB 숫자와 SLOT 숫자를 메모장에 메모해 둡니다. 위 방법으로 디스플레이 광고를 1개 더 생성하고 숫자를 메모해 놓습니다.
💡 잠깐
PUB 숫자는 애드센스 계정의 공유번호를 뜻하고 SLOT 숫자는 신규로 생성한 광고의 고유번호입니다. 2개의 고유번호 모두 타인에게 노출되는 건 좋지 않으니 잘 간수하시기 바랍니다.

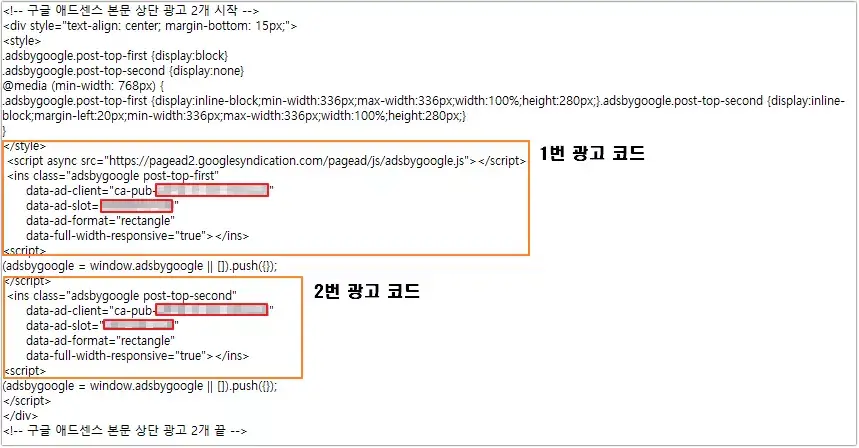
본문 상단 광고 HTML 코드 중 1번 광고 코드로 표시되어 있는 곳에 첫 번째 광고 PUB 숫자와 SLOT 숫자를 넣고 2번 광고 코드에도 2번째로 생성한 광고 코드를 넣어줍니다. HTML 코드는 아래에서 다운로드하실 수 있습니다.
▼본문 상단 광고 2개 HTML 코드 다운▼
티스토리 블로그관리 화면으로 접속한 뒤 왼쪽 메뉴 중 꾸미기에 [스킨 편집]을 클릭합니다. 우측 상단에 [HTML 편집]을 클릭하고 HTML 편집 화면에서 ctrl+f(맥북은 commmand) 찾기 단축키로 <div class="entry-content">을 검색합니다.


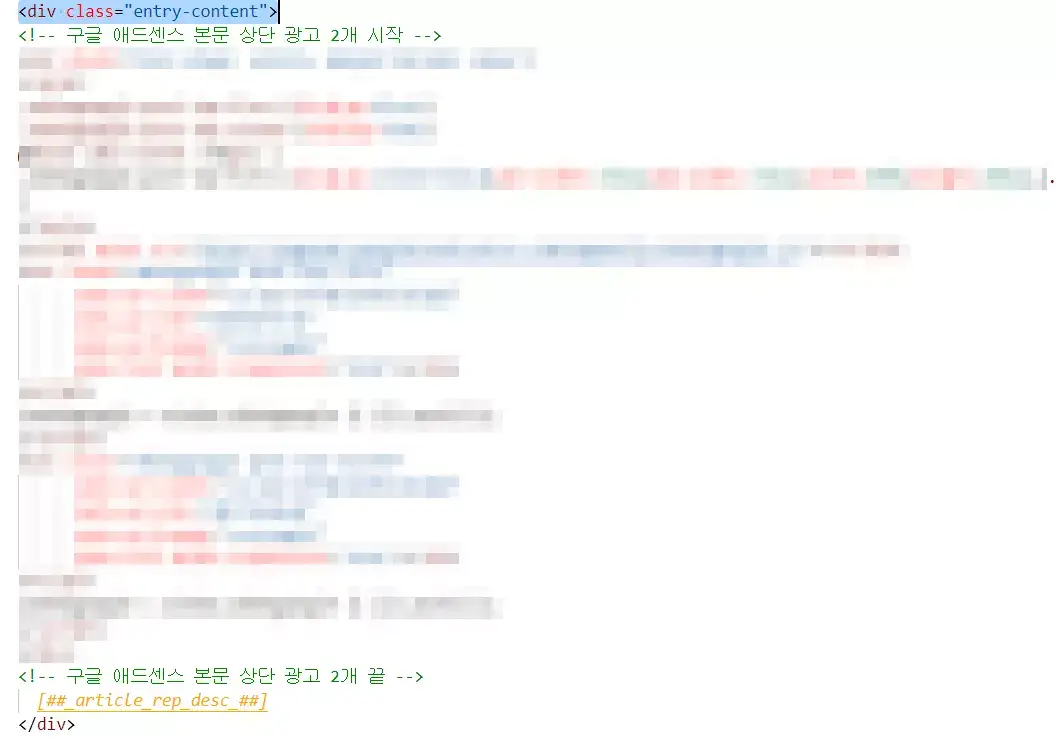
총 4개의 결과가 나오는데 맨 마지막 4번째 결과값으로 이동합니다. 결과값 바로 아래 본문 상단 광고 2개 HTML 코드를 넣어주면 오른쪽 이미지처럼 됩니다. 확인이 완료되면 우측 상단에 [적용]을 클릭합니다.
티스토리 블로그에 접속하시거나 새로고침 한 뒤 포스팅을 클릭하면 상단광고가 적용된 모습을 확인할 수 있습니다. 블로그를 꾸며서 수익을 높일 수 있는 방법이 매우 많은데요.
수익을 향상하는데 도움이 되는 사이드바고정 방법에 대해 궁금하신 분들은 아래 포스팅을 참고하셔서 적용해 보시고 수익향상에 도움이 되셨으면 좋겠습니다.
티스토리 북클럽 스킨 사이드바 고정 방법
블로그 사이드바를 고정시키면 사이드바에 배치되어 있는 애드센스 광고 또한 고정되기 때문에 수익을 향상하는데 도움이 될 수 있습니다. 본 포스팅에서는 북클럽 스킨 기준으로 티스토리 사
blog-bible.tistory.com
포스팅을 마치며
북클럽 스킨 상단 광고 2개 만드는 방법에 대해서 알아보았습니다. 제가 작성한 포스팅이 오늘도 여러분에게 도움이 되었으면 좋겠습니다. 끝까지 읽어주셔서 감사하고 오늘도 좋은 하루 보내시기 바랍니다 감사합니다 :)





댓글