티스토리 링크버튼 만들기 방법 2가지
검색자의 클릭을 유도해서 전면 광고를 띄울 수 있는 링크버튼을 만들 수 있는 방법 2가지를 소개해드리겠습니다. 초보자들도 쉽게 따라 할 수 있으니 아래 방법으로 통해 시도해 보시기 바랍니다.
목차
- 서식 링크버튼 생성
- 링크버튼 사이트 이용하기

서식 링크버튼 생성
링크버튼을 만드는 방법 중 가장 쉬운 방법으로 아래 링크버튼 서식 코드를 다운로드하여서 블로그 서식으로 저장해 두고 언제든지 쉽게 사용할 수 있습니다.
▼코드 다운로드▼


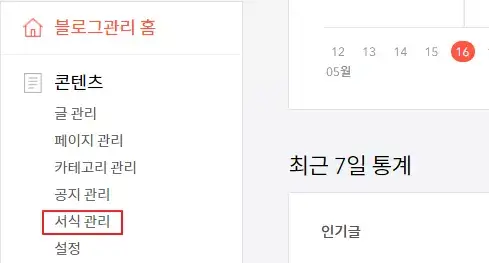
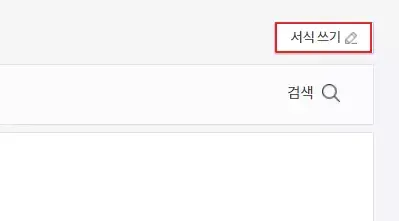
다운로드한 링크버튼 코드를 티스토리 블로그관리 화면으로 접속한 뒤 콘텐츠 메뉴에서 [서식 관리]를 클릭합니다. 이후 우측 상단에 [서식 쓰기]를 클릭합니다.

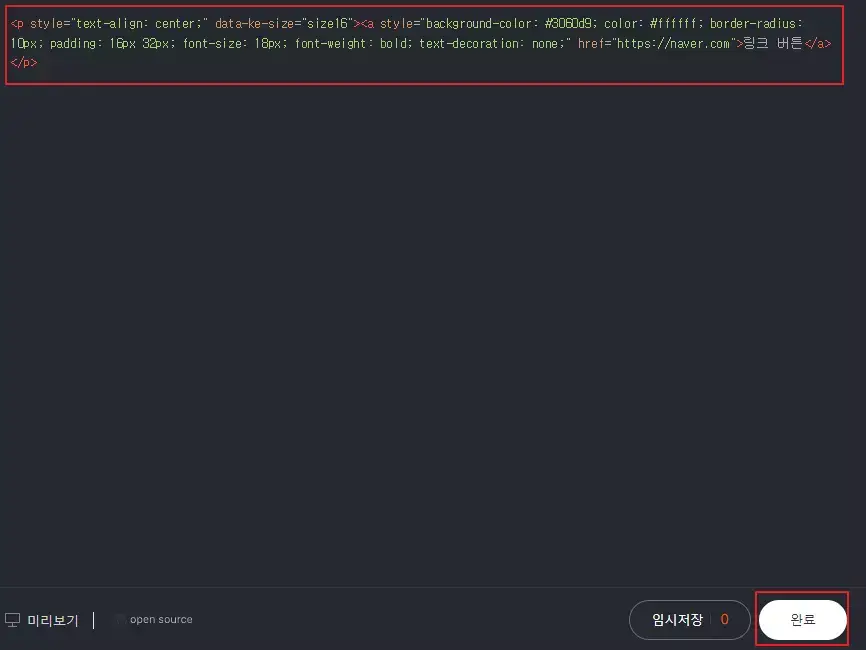
본인이 알아볼 수 있도록 제목을 입력하고 우측 상단에 기본모드를 HTML로 변경합니다. 변경된 HTML 화면에서 다운로드한 링크버튼 코드를 붙여 넣고 우측 하단에 [완료]를 클릭합니다.


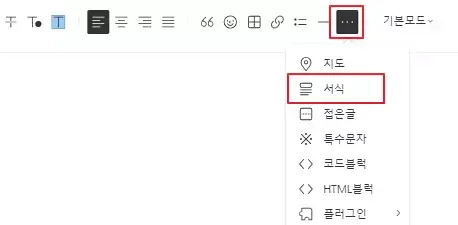
저장된 서식을 활용할 때는 글쓰기 화면에서 상단에 점 3개 버튼을 클릭하고 [서식]을 클릭하면 서식을 불러올 수 있습니다. 링크버튼을 활용하실 때 아래를 변경해서 사용하시면 됩니다.
◆ 링크버튼 문구 변경 : HTML에서 [링크 버튼]으로 작성된 부분을 원하는 문구로 변경
◆ 링크버튼 링크 변경 : HTML에서 "https://naver.com" → "https://daum.net" 예시와 같이 변경
◆ 링크버튼 글씨 크기 변경 : HTML에서 font-size : 18px 중 숫자 부분을 변경
링크버튼의 배경 색상(background-color)과 글씨 색상(color)을 변경하기 위해서는 HTML 컬러 코드를 적용해야 합니다. 아래 사이트를 통해 HTML 컬러 코드를 쉽게 확인하실 수 있습니다.
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
링크버튼 사이트 이용하기

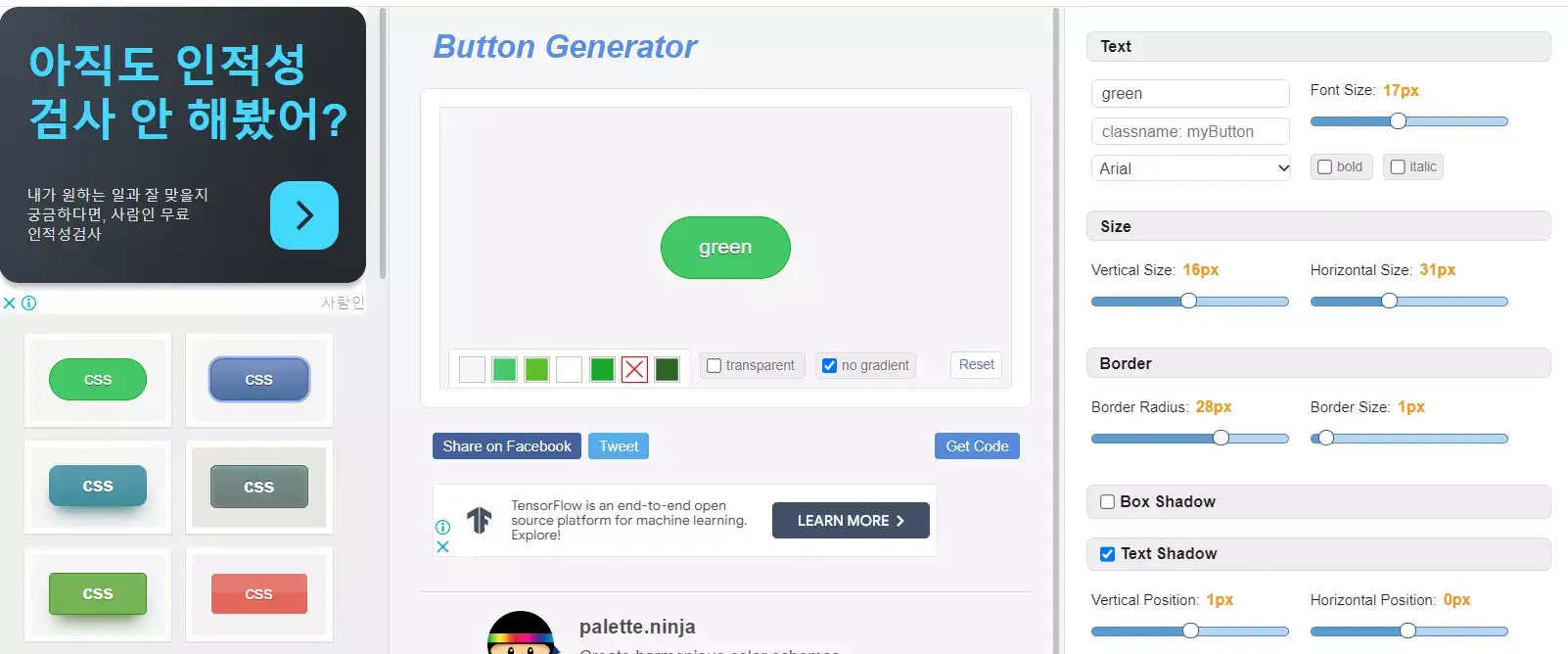
CSS Button 사이트를 이용하면 무료로 더욱 다양한 예시를 확인할 수 있고 제공되는 버튼 서식을 보다 본인의 입맛에 맞게 오른쪽에 보이는 옵션들을 통해 설정할 수 있습니다.


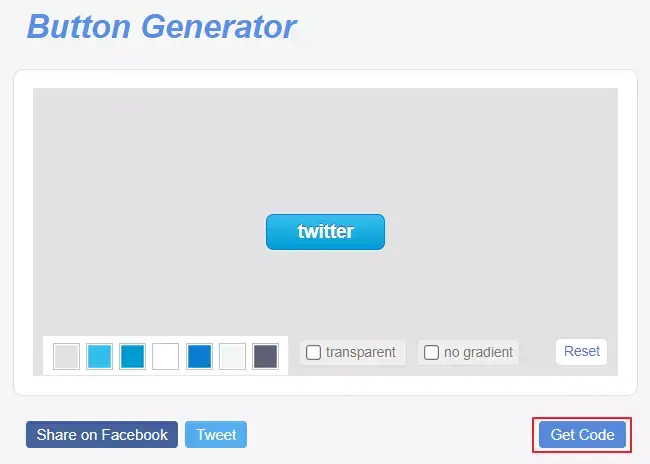
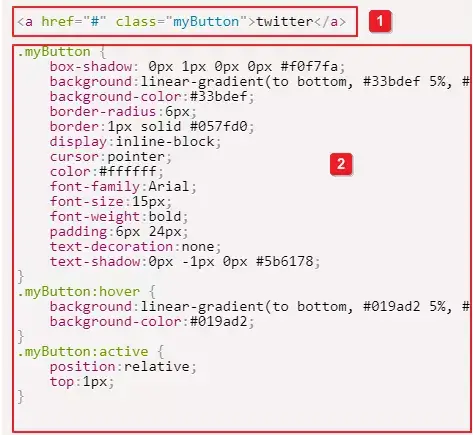
Text, Size, Border 등 다양한 옵션을 통해 링크버튼을 만들었다면 화면 가운데 [Get Code]를 클릭합니다. 우측에 링크버튼에 대한 코드들을 확인할 수 있는데요. 위 이미 와 같이 분리해서 메모장에 복사해 둡니다.



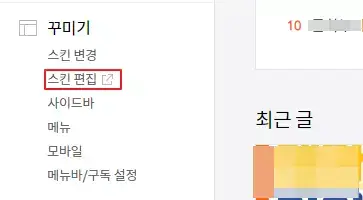
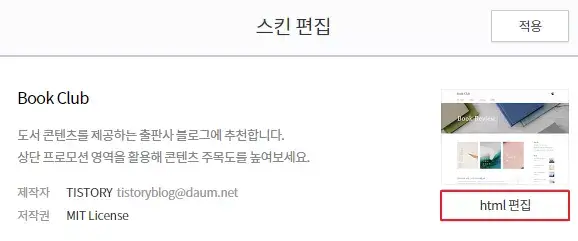
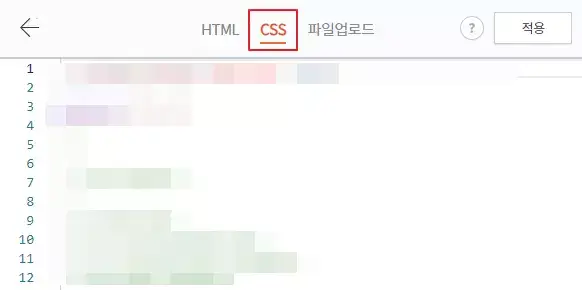
블로그관리 화면으로 돌아와서 꾸미기 메뉴에서 [스킨 편집]을 클릭합니다. 우측 상단의 [HTML 편집]을 클릭하고 상단 [CSS]를 클릭합니다.

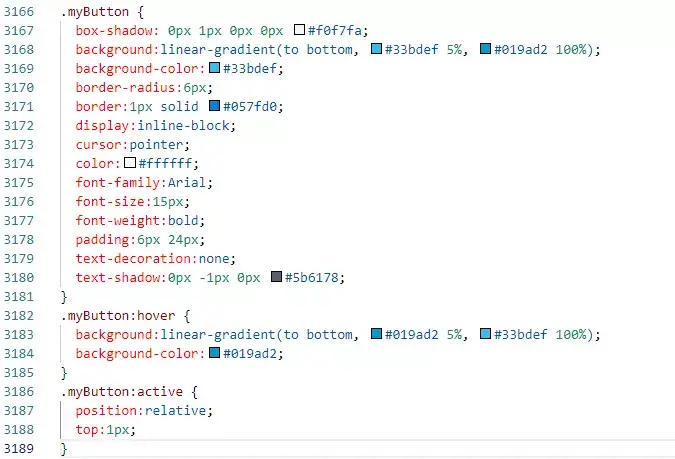
맨 하단으로 내려서 링크버튼 2번째 코드를 붙여 넣어 주고 상단 [적용]을 클릭합니다. 다시 블로그관리 화면으로 돌아와서 콘텐츠 메뉴에 [서식 관리]를 클릭합니다. 새로운 서식에 기본모드를 HTML로 변경하고 링크버튼 1번째 코드를 붙여 넣고 완료합니다.

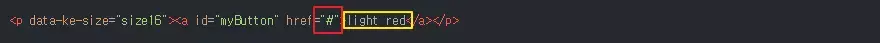
글쓰기 화면에서 저장된 서식을 불러오고 기본모드를 HTML로 변경한 뒤 [#] 부분에 링크 주소를 넣고 [light red] 부분에 문구를 작성해 주면 간단하게 링크버튼을 사용할 수 있습니다.
처음에는 굉장히 복잡해 보이는 작업이지만 여러 번 반복해서 사용하다 보면 굉장히 쉬운 작업입니다. 또한 링크버튼을 사용하면 전면광고를 유도할 수 있기 때문에 수익형 티스토리 블로그를 운영 중이신 분들이라면 링크버튼 사용과 아래 포스팅들도 참고해 보시기 바랍니다.
수익형 티스토리 블로그 세팅 방법
티스토리 블로그를 통해 애드센스 수익을 만들고 싶으신 분들은 기초적인 수익형 티스토리 블로그 세팅을 적용해야 남들보다 유리하게 운영이 가능합니다. 본 포스팅을 통해 기초적인 수익형
blog-bible.tistory.com
티스토리 북클럽 스킨 사이드바 고정 방법
블로그 사이드바를 고정시키면 사이드바에 배치되어 있는 애드센스 광고 또한 고정되기 때문에 수익을 향상하는데 도움이 될 수 있습니다. 본 포스팅에서는 북클럽 스킨 기준으로 티스토리 사
blog-bible.tistory.com
포스팅을 마치며
링크버튼 만드는 2가지 방법에 대해서 알아보았습니다. 제가 작성한 포스팅이 오늘도 여러분에게 도움이 되었으면 좋겠습니다. 끝까지 읽어주셔서 감사하고 오늘도 좋은 하루 보내시기 바랍니다 감사합니다 :)





댓글