티스토리 북클럽 스킨 사이드바 고정 방법
블로그 사이드바를 고정시키면 사이드바에 배치되어 있는 애드센스 광고 또한 고정되기 때문에 수익을 향상하는데 도움이 될 수 있습니다. 본 포스팅에서는 북클럽 스킨 기준으로 티스토리 사이드바 고정 방법에 대해 알아보겠습니다.
목차
- 사이드바 고정은 광고 정책 위반일까?
- 사이드바 고정 시 효과는?
- 사이드바 고정 방법

사이드바 고정은 광고 정책 위반일까?
사이드바에 애드센스 광고를 넣고 고정시키는 방법을 플로팅 광고라고 표현하는데, 이전에는 이런 방식을 애드센스 광고게재 위치 정책에서 위반 사항으로 정해놨었습니다.
하지만 검색자들에게 불편함을 주지 않는다고 판단했는지 지금은 플로팅 광고에 대한 내용은 사라진 상태입니다. 따라서 더 이상 사이드바 고정은 광고 정책 위반사항이 아니기 때문에 블로그 관리자가 판단하에 설정이 가능합니다.
사이드바 고정 시 효과는?
사이드바를 고정시키지 않고 단출하게 메뉴들을 설정해 놓았다면 글을 읽는 사람들이 본문을 내리다 보면 블로그에 빈 곳이 많아 휑한 느낌을 줄 수 있습니다.
또한 사이드바에 애드센스 광고를 배치했을 때, 본문을 내리면 광고 또한 위로 올라가기 때문에 더 이상 광고가 노출되지 않아 광고를 클릭할 기회와 확률이 줄어들 수 있습니다.

위와 같은 점을 보완하고자 사이드바 고정을 시키는 경우 블로그 포스팅에 꽉 찬 느낌을 줄 수 있고, 애드센스 광고 또한 포스팅을 읽는 내내 고정되어 있기 때문에 수익 향상에 도움이 될 수 있습니다.
사이드바 고정 방법
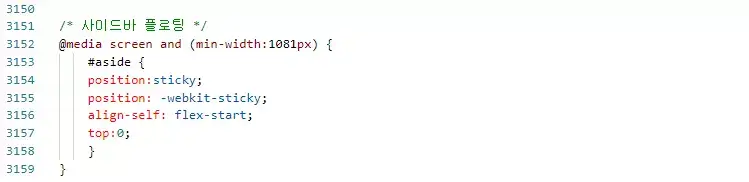
사이드바를 고정시키기 위해서는 사이드바 고정 코드를 블로그 CSS에 넣어주면 됩니다. 아래 사이드바 고정 코드를 다운로드하여 복사하신 뒤 순서대로 적용하시기 바랍니다.
▼사이드바 고정 코드 다운로드▼


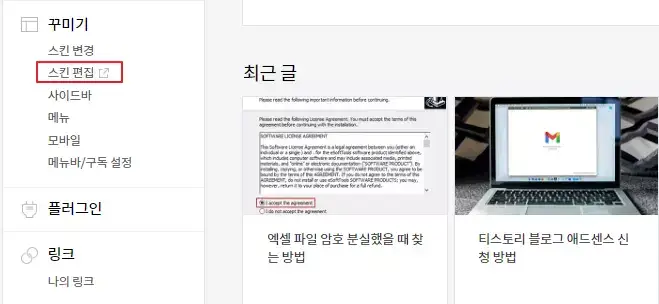
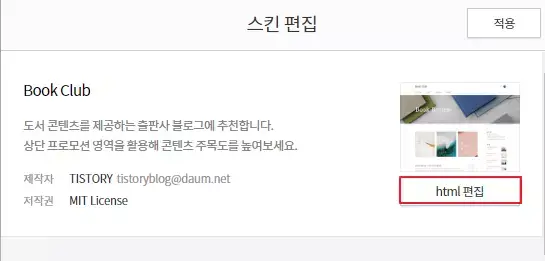
티스토리 블로그 관리에 접속한 뒤 왼쪽 메뉴 중 꾸미기에서 [스킨 편집]을 클릭합니다. 우측 상단에 [HTML 편집]을 클릭해서 코드입력 화면으로 넘어갑니다.


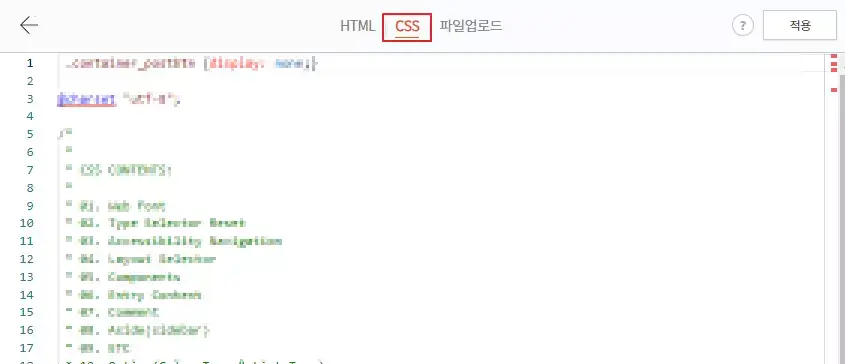
상단에 [CSS]를 클릭하고 다운로드한 사이드바 고정 코드를 맨 아래 붙여 넣습니다. 마지막으로 우측 상단에 [저장]을 클릭하고 블로그 새로고침(F5)을 하면 사이드바가 고정된 모습을 확인할 수 있습니다.
사이드바 고정을 다시 움직이는 방식으로 진행하고 싶으신 분들은 입력했던 CSS 코드를 삭제하고 저장하면 원래 방식으로 되돌릴 수 있습니다. 적용해 보시고 실험해 보시기 바랍니다.
포스팅을 마치며
티스토리 북클럽 스킨 사이드바 고정 방법에 대해서 알아보았습니다. 제가 작성한 포스팅이 오늘도 여러분에게 도움이 되었으면 좋겠습니다. 끝까지 읽어주셔서 감사하고 오늘도 좋은 하루 보내시기 바랍니다 감사합니다 :)





댓글